|
100
|
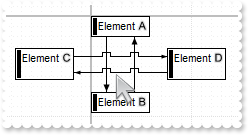
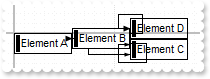
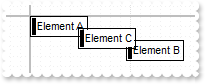
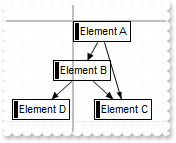
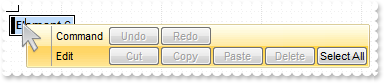
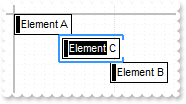
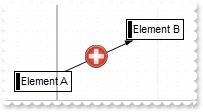
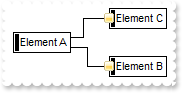
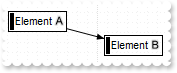
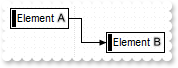
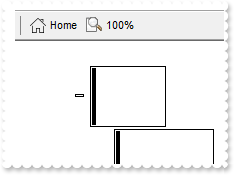
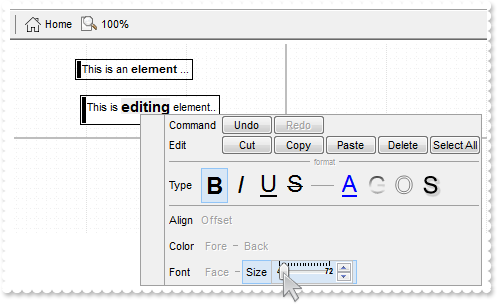
How do I enable the cross link support ( rectangular )

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",0,76)
with .Add("Element <sha ;;0>C",-76,32)
.AutoSize = .F.
.Height = 32
endwith
with .Add("Element <sha ;;0>D",76,32)
.AutoSize = .F.
.Height = 32
endwith
endwith
with .Links
with .Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
endwith
with .Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
endwith
.Add(thisform.Surface1.Elements.Item(3),thisform.Surface1.Elements.Item(4))
with .Add(thisform.Surface1.Elements.Item(4),thisform.Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
endwith
endwith
.ShowLinks = 33 && ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
endwith
|
|
99
|
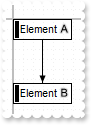
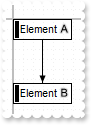
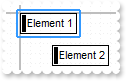
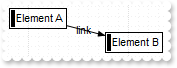
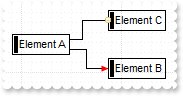
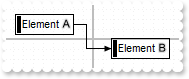
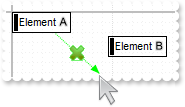
How do I show a link frmo bottom to top, or reverse, not from left to right

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",0,64)
endwith
with .Links
with .Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
endwith
endwith
endwith
|
|
98
|
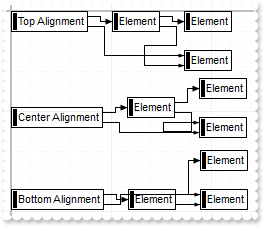
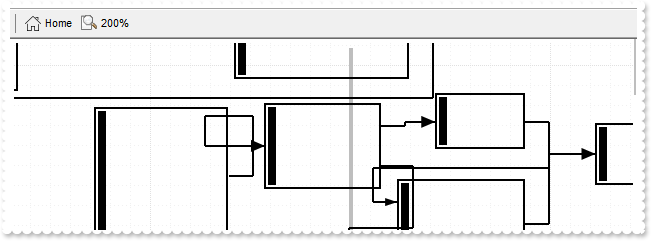
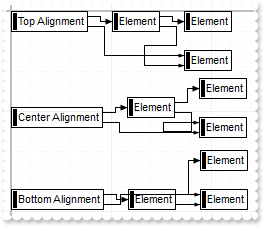
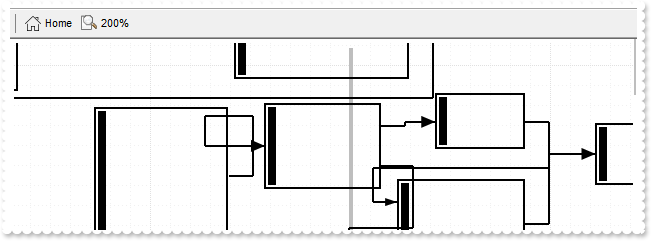
What options to align the elements do I have if I use Arrange method

with thisform.Surface1
.BeginUpdate
.ShowGridLines = .T.
with .Elements
h1 = .Add("Top Alignment").ID
.Add("Element")
.Add("Element")
.Add("Element")
h2 = .Add("Center Alignment",Null,96).ID
.Add("Element",Null,96)
.Add("Element",Null,96)
.Add("Element",Null,96)
h3 = .Add("Bottom Alignment",Null,178).ID
.Add("Element",Null,192)
.Add("Element",Null,192)
.Add("Element",Null,192)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(3))
.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(4))
.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(3))
.Add(thisform.Surface1.Elements.Item(5),thisform.Surface1.Elements.Item(6))
.Add(thisform.Surface1.Elements.Item(5),thisform.Surface1.Elements.Item(7))
.Add(thisform.Surface1.Elements.Item(6),thisform.Surface1.Elements.Item(8))
.Add(thisform.Surface1.Elements.Item(6),thisform.Surface1.Elements.Item(7))
.Add(thisform.Surface1.Elements.Item(9),thisform.Surface1.Elements.Item(10))
.Add(thisform.Surface1.Elements.Item(9),thisform.Surface1.Elements.Item(11))
.Add(thisform.Surface1.Elements.Item(10),thisform.Surface1.Elements.Item(12))
.Add(thisform.Surface1.Elements.Item(10),thisform.Surface1.Elements.Item(11))
endwith
.Object.DefArrange(3) = 0
.Arrange(h1)
.Object.DefArrange(3) = 1
.Arrange(h2)
.Object.DefArrange(3) = 2
.Arrange(h3)
.EndUpdate
endwith
|
|
97
|
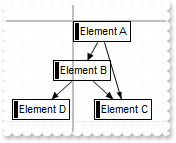
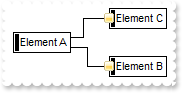
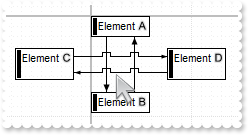
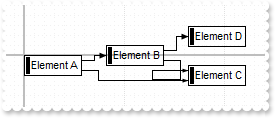
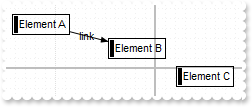
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("D"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("C"))
endwith
.Arrange()
endwith
|
|
96
|
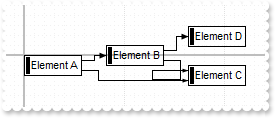
Is it possible to change the distance between elements, when calling the Arrange method

with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("D"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("C"))
endwith
.Object.DefArrange(1) = 0
.Object.DefArrange(2) = 0
.Arrange()
endwith
|
|
95
|
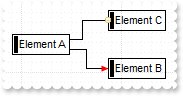
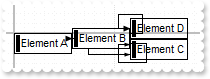
How do I organize vertically the elements

with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("D"))
.Add(thisform.Surface1.Elements.Item("B"),thisform.Surface1.Elements.Item("C"))
endwith
.ShowLinksType = 2
.Object.DefArrange(0) = 1
.Arrange()
endwith
|
|
94
|
Is there a way to create a link which has the same start and end element

with thisform.Surface1
with .Elements
.Add("Element")
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(1))
endwith
endwith
|
|
93
|
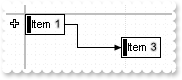
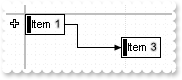
How can I prevent hiding the item when an item with an outgoing link, is collapsed

with thisform.Surface1
with .Elements
.Add("Item <sha ;;0>1").ID = 1
.Insert("Item <sha ;;0>2",1).ID = 2
with .Add("Item <sha ;;0>3")
.ID = 3
.X = 96
.Y = 23
endwith
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(2),thisform.Surface1.Elements.Item(3))
endwith
.ShowLinksOnCollapse = .T.
endwith
|
|
92
|
How can I change the toolbar's visual appearance

with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(148) = 0x1000000
.Object.Background(149) = RGB(255,255,255)
.Object.Background(150) = RGB(40,40,40)
.Object.Background(153) = 0x1606060
.Object.Background(154) = RGB(240,240,240)
.Object.Background(155) = 0x1a0a0a0
.Object.Background(156) = RGB(255,255,255)
endwith
|
|
91
|
How can I change the toolbar's background color

with thisform.Surface1
.Object.Background(149) = RGB(255,255,255)
endwith
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
with thisform.Surface1
with .Elements
.Add("Element A",-500,-500).BackColor = RGB(0,255,0)
.Add("Element B",500,500).BackColor = RGB(255,0,0)
.Add("Element C",48,24)
endwith
.FitToClient
endwith
|
|
89
|
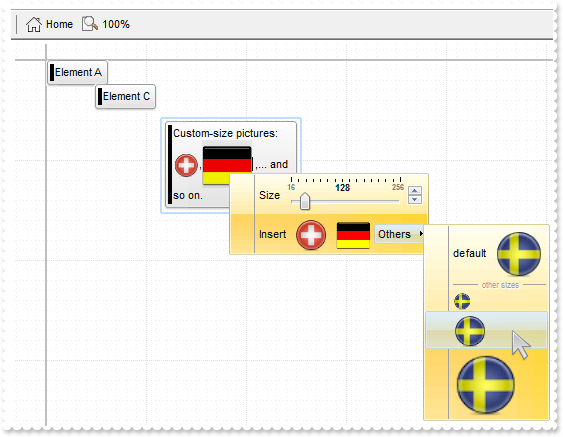
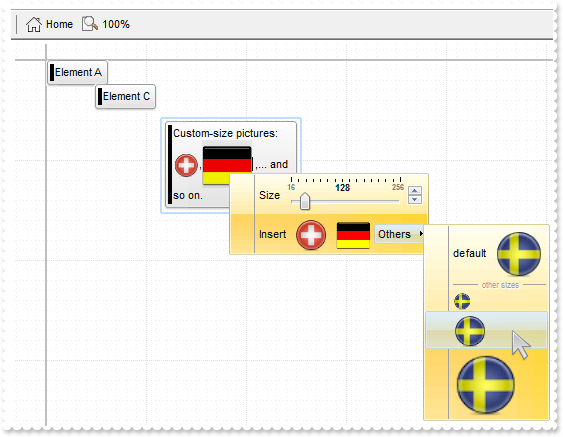
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

*** CreateElement event - The user creates at runtime a new element. ***
LPARAMETERS Element
*** Element.Edit(0,"multiline,wordwrap")
*** Element.AutoSize = True
with thisform.Surface1
DEBUGOUT( "Call Edit(0) method of the Element object" )
endwith
*** RClick event - Occurs once the user right clicks the control. ***
LPARAMETERS nop
*** SelElement(0).Edit(0,"multiline,wordwrap")
with thisform.Surface1
.Selection = .ElementFromPoint(-1,-1)
DEBUGOUT( "Call Edit(0) method of the SelElement(0) property" )
endwith
with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(99) = 0x1000000
.Object.Background(102) = 0x1fcddc0
.Object.Background(88) = 0x3000000
.SelectObjectColor = RGB(192,221,252)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Object.HTMLPicture("pic3") = "c:\exontrol\images\colorize.gif"
with .Elements
.Add("Element A").ID = "A"
with .Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48)
.ID = "B"
.CaptionSingleLine = .F.
endwith
.Add("Element C",48,24)
endwith
var_s = "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value = "
var_s = var_s + "vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<i"
var_s = var_s + "mg>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>oth"
var_s = var_s + "er sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))"
.EditContextMenuItems = var_s
endwith
|
|
88
|
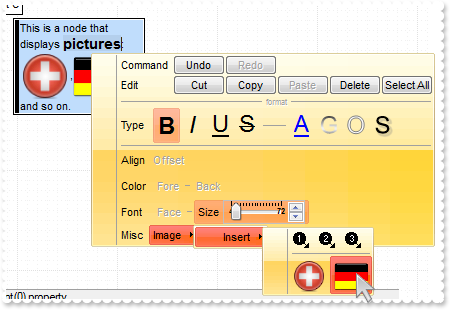
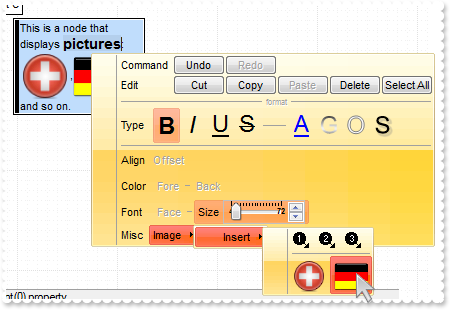
Can I add images to node while editing the node using the Edit method

*** CreateElement event - The user creates at runtime a new element. ***
LPARAMETERS Element
*** Element.Edit(0,"multiline,wordwrap")
*** Element.AutoSize = True
with thisform.Surface1
DEBUGOUT( "Call Edit(0) method of the Element object" )
endwith
*** RClick event - Occurs once the user right clicks the control. ***
LPARAMETERS nop
*** SelElement(0).Edit(0,"multiline,wordwrap")
with thisform.Surface1
.Selection = .ElementFromPoint(-1,-1)
DEBUGOUT( "Call Edit(0) method of the SelElement(0) property" )
endwith
with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(99) = 0x1000000
.Object.Background(102) = 0x10000ff
.SelectObjectStyle = -1
.SelectObjectColor = RGB(192,221,252)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Elements
.Add("Element A").ID = "A"
with .Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48)
.ID = "B"
.CaptionSingleLine = .F.
endwith
.Add("Element C",48,24).BackColor = RGB(255,255,255)
endwith
endwith
|
|
87
|
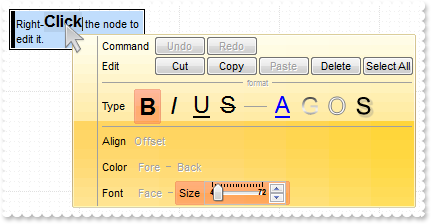
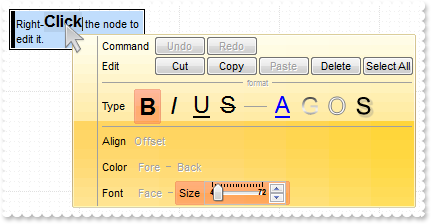
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

*** CreateElement event - The user creates at runtime a new element. ***
LPARAMETERS Element
*** Element.Edit(0,"multiline,wordwrap")
*** Element.AutoSize = True
with thisform.Surface1
DEBUGOUT( "Call Edit(0) method of the Element object" )
endwith
*** RClick event - Occurs once the user right clicks the control. ***
LPARAMETERS nop
*** SelElement(0).Edit(0,"multiline,wordwrap")
with thisform.Surface1
.Selection = .ElementFromPoint(-1,-1)
DEBUGOUT( "Call Edit(0) method of the SelElement(0) property" )
endwith
with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(99) = 0x1000000
.Object.Background(102) = 0x10000ff
.SelectObjectStyle = -1
.SelectObjectColor = RGB(192,221,252)
with .Elements
.Add("Element A").ID = "A"
with .Add("Right-<b>Click</b> the node to edit it.",96,48)
.ID = "B"
.CaptionSingleLine = .F.
endwith
.Add("Element C",48,24).BackColor = RGB(255,255,255)
endwith
endwith
|
|
86
|
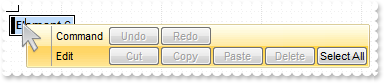
How can I change the visual appearance of the edit's context menu

*** CreateElement event - The user creates at runtime a new element. ***
LPARAMETERS Element
*** Element.Edit(0)
*** Element.AutoSize = True
with thisform.Surface1
DEBUGOUT( "Call Edit(0) method of the Element object" )
endwith
*** RClick event - Occurs once the user right clicks the control. ***
LPARAMETERS nop
*** SelElement(0).Edit(0)
with thisform.Surface1
.Selection = .ElementFromPoint(-1,-1)
DEBUGOUT( "Call Edit(0) method of the SelElement(0) property" )
endwith
with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(99) = 0x1000000
.Object.Background(102) = 0x10000ff
.SelectObjectStyle = -1
.SelectObjectColor = RGB(192,221,252)
with .Elements
.Add("Element A").ID = "A"
.Add("Right-Click to edit this node",96,48).ID = "B"
.Add("Element C",48,24).BackColor = RGB(255,255,255)
endwith
endwith
|
|
85
|
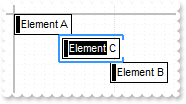
How can I edit the node once the user right-click the element

*** CreateElement event - The user creates at runtime a new element. ***
LPARAMETERS Element
*** Element.Edit(0)
*** Element.AutoSize = True
with thisform.Surface1
DEBUGOUT( "Call Edit(0) method of the Element object" )
endwith
*** RClick event - Occurs once the user right clicks the control. ***
LPARAMETERS nop
*** SelElement(0).Edit(0)
with thisform.Surface1
.Selection = .ElementFromPoint(-1,-1)
DEBUGOUT( "Call Edit(0) method of the SelElement(0) property" )
endwith
with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,48).ID = "B"
.Add("Element C",48,24).BackColor = RGB(255,255,255)
endwith
endwith
|
|
84
|
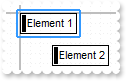
I wish to return the name that is displayed in the Element that I have selected

*** SelectionChanged event - Notifies your application that the control's selection has been changed. ***
LPARAMETERS nop
with thisform.Surface1
DEBUGOUT( "The number of selected elements is: " )
DEBUGOUT( .SelCount )
DEBUGOUT( .SelElement(0).Caption )
endwith
with thisform.Surface1
.HideSel = .F.
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
with .Elements
.Add("Element 1").Selected = .T.
with .Add("Element 2")
.X = 32
.Y = 32
endwith
endwith
endwith
|
|
83
|
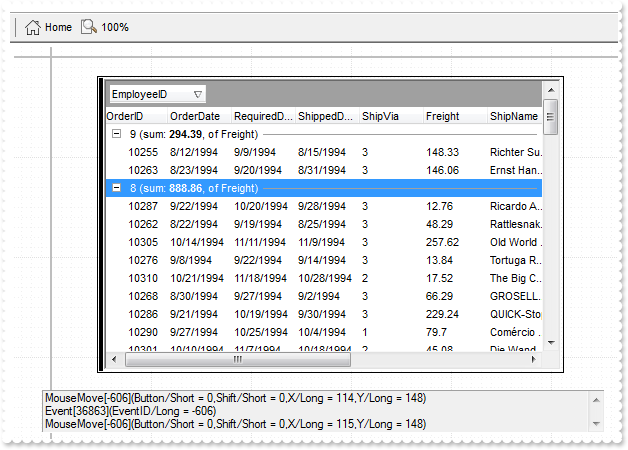
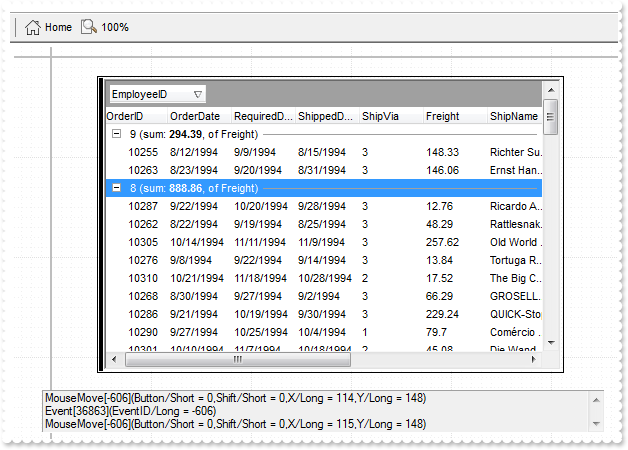
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

*** OleEvent event - Occurs once an inside control fires an event. ***
LPARAMETERS Element, Ev
*** Ev.Param(1).Value = 2
*** Ev.Param(0).Value.SetData("items to be carried")
with thisform.Surface1
DEBUGOUT( Ev )
endwith
with thisform.Surface1
.BeginUpdate
with .Elements
with .InsertControl("Exontrol.Grid")
.ElementFormat = ""+chr(34)+"client"+chr(34)+""
with .Object
.BeginUpdate
.OLEDropMode = 1
.Columns.Add("Default")
.Items.AddItem("Click the item so it gets the focus")
.EndUpdate
endwith
endwith
endwith
.MoveCorner(17,0)
.EndUpdate
endwith
|
|
82
|
Is it possible to assign/add a percent to
an element

with thisform.Surface1
with .Elements
with .Add("Element A")
.ID = "A"
.CaptionAlign = 1
.AutoSize = .F.
.Height = 36
.Width = 96
.MinHeight = 36
.BackgroundExt = "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])"
.BackgroundExtValue(2,2) = "75%"
.BackgroundExtValue(2,4) = .BackgroundExtValue(2,2)
endwith
endwith
endwith
|
|
81
|
How can I disable selecting the nodes/elements
with thisform.Surface1
.AllowSelectObject = 0
.AllowSelectNothing = .F.
.AllowSelectObjectRect = 0
.AllowToggleSelectKey = 0
endwith
|
|
80
|
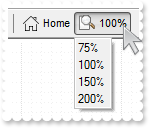
How can I set my zooming levels on the control's toolbar

with thisform.Surface1
.ZoomLevels = "75,100,150,200"
.AllowLinkObjects = 0
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
endwith
endwith
|
|
79
|
How can I prevent zooming the surface

with thisform.Surface1
.AllowZoomSurface = 0
.AllowZoomWheelSurface = .F.
.ToolBarFormat = "-1,100"
endwith
|
|
78
|
How can I prevent adding the links
with thisform.Surface1
.AllowLinkObjects = 0
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
endwith
endwith
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

with thisform.Surface1
.AllowResizeObject = 0
.AllowMoveObject = 0
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
endwith
endwith
|
|
76
|
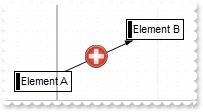
How can I link elements with no pressing the SHIFT key
with thisform.Surface1
.AllowInsertObject = .F.
.AllowLinkObjects = 1
.AllowMoveObject = 0
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
endwith
endwith
|
|
75
|
How can I disable creating the tree/hierarchies
with thisform.Surface1
.AllowInsertObject = .F.
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
endwith
endwith
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

with thisform.Surface1
.AllowCreateObject = 1
endwith
|
|
73
|
How can I disable creating new elements at runtime
with thisform.Surface1
.AllowCreateObject = 0
endwith
|
|
72
|
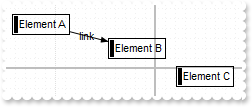
I've noticed that the links cut the elements. Is it possible to show the links on the back

with thisform.Surface1
.ShowLinksType = 2
.ShowLinks = 1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B")).Caption = "link"
endwith
endwith
|
|
71
|
How can I show a picture on the link

with thisform.Surface1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B")).Caption = "<img>pic1:24</img>"
endwith
.ShowLinksType = 2
endwith
|
|
70
|
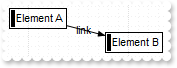
How can I show a caption on the link

with thisform.Surface1
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B")).Caption = "link"
endwith
.ShowLinksType = 2
endwith
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

with thisform.Surface1
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"CP:1 -2 -2 2 2")
endwith
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",96,-24).ID = "C"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B"))
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C"))
endwith
.LinksArrowColor = 0x2000000
endwith
|
|
68
|
Is it possible to show different type of arrows for links

with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",96,-24).ID = "C"
endwith
with .Links
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("B")).ArrowColor = RGB(255,0,0)
.Add(thisform.Surface1.Elements.Item("A"),thisform.Surface1.Elements.Item("C")).ArrowColor = 0x1000000
endwith
endwith
|
|
67
|
How can I remove or clear the entire surface
with thisform.Surface1
.Elements.Add("element")
.Elements.Clear
.Home
endwith
|
|
66
|
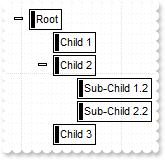
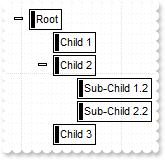
How can I programmatically add a child element, or create a tree/hierarchy

with thisform.Surface1
with .Elements
.Add("Root").ID = "rootID"
.Insert("Child 1","rootID")
.Insert("Child 2","rootID").ID = "childID"
.Insert("Child 3","rootID")
.Insert("Sub-Child 1.2","childID")
.Insert("Sub-Child 2.2","childID")
endwith
endwith
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

with thisform.Surface1
with .Elements
.Add("new 1").BackColor = RGB(255,255,255)
.Add("new 1",24,24).BackColor = RGB(240,240,240)
endwith
endwith
|
|
64
|
How can I add a resizable element
with thisform.Surface1
with .Elements
with .Add("new 1")
.AutoSize = .F.
.Resizable = .T.
endwith
with .Add("new 1",24,24)
.AutoSize = .F.
.Resizable = .T.
endwith
endwith
endwith
|
|
63
|
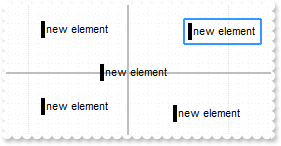
How can I programmatically add a new element

with thisform.Surface1
with .Elements
.Add("new 1")
.Add("new 1",24,24)
endwith
endwith
|
|
62
|
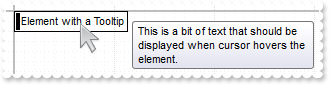
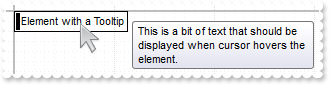
Is it possible to assign a tooltip to an element

with thisform.Surface1
.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
endwith
|
|
61
|
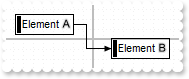
How do I specify direct/straight link for all links

with thisform.Surface1
.ShowLinksType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
endwith
endwith
|
|
60
|
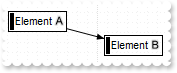
How do I show a direct/straight link

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2)).ShowLinkType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
endwith
endwith
|
|
59
|
How can I ensure that a specified element fits the surface's visible area

with thisform.Surface1
with .Elements
with .Add("Element A",-100).Pattern
.Type = 6
.Color = RGB(224,224,224)
endwith
.Add("Element B",2000).ScrollTo(17)
endwith
endwith
|
|
58
|
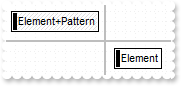
Is it possible to show a pattern like ( not available ) over an element

with thisform.Surface1
with .Elements
with .Add("Element+Pattern",-100).Pattern
.Type = 6
.Color = RGB(224,224,224)
endwith
.Add("Element",100)
endwith
endwith
|
|
57
|
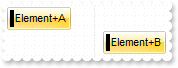
How can I specify a different overview color for the element

with thisform.Surface1
with .Elements
.Add("Element+A",-100).OverviewColor = RGB(255,0,0)
.Add("Element+B",100)
endwith
.Object.ScrollPos(1) = 512
endwith
|
|
56
|
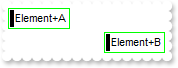
I've noticed that some lines are shown on the border, how can I get ride of them

with thisform.Surface1
with .Elements
.Add("Element+A",-100)
.Add("Element+B",100)
endwith
.Object.ScrollPos(1) = 512
.OverviewColor = -1
endwith
|
|
55
|
How can I handle clicking an icon or a picture

*** HandCursorClick event - The uses clicks a part of the element that shows the had cursor. ***
LPARAMETERS Element, Hit, Key
with thisform.Surface1
DEBUGOUT( Key )
endwith
with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
with .Elements.Add("Caption")
.Pictures = "1,2/pic1/pic2"
.PicturesAlign = 33
.ShowHandCursorOn = 771 && ShowHandCursorOnEnum.exShowHandCursorExtraPictures Or ShowHandCursorOnEnum.exShowHandCursorPictures Or ShowHandCursorOnEnum.exShowHandCursorIcon Or ShowHandCursorOnEnum.exShowHandCursorPicture
.CaptionAlign = 1
endwith
endwith
|
|
54
|
How can I display a picture

with thisform.Surface1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Elements.Add("Element").Pictures = "pic1/pic2"
endwith
|
|
53
|
How can I display a picture

with thisform.Surface1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Elements.Add("Icon <img>pic1</img> or <img>pic2</img>")
endwith
|
|
52
|
How can I display an icon

with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Elements.Add("Element").Pictures = "0/1,2"
endwith
|
|
51
|
How can I display an icon

with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Elements.Add("Icon <img>1</img> or <img>2</img>")
endwith
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
endwith
.ShowLinksType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.AllowMoveDescendents = .F.
endwith
|
|
49
|
How can I display the +/- expand/collapse glyphs next to linked elements

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
endwith
.Elements.Item(1).Expanded = .F.
.ExpandLinkedElements = .T.
endwith
|
|
48
|
How can I host the Exontrol.Button inside the surface

with thisform.Surface1
with .Elements
with .Add("ActiveX")
.Type = 2
.ElementFormat = ""+chr(34)+"check"+chr(34)+":18,"+chr(34)+"client"+chr(34)+""
.ShowCheckBox = .T.
.Control = "Exontrol.Button"
.Object.Caption = "<sha ;;0>button"
.Height = 32
.Width = 128
endwith
endwith
endwith
|
|
47
|
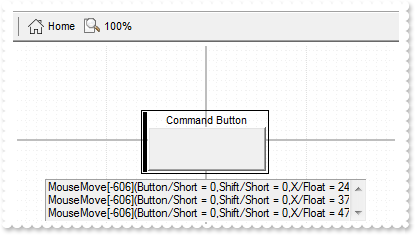
How can I host a Command button

with thisform.Surface1
with .Elements
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = ""+chr(34)+"check"+chr(34)+":18,"+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.ShowCheckBox = .T.
.Height = 48
.Width = 128
endwith
endwith
endwith
|
|
46
|
How can I handle the events of the inner ActiveX control

*** OleEvent event - Occurs once an inside control fires an event. ***
LPARAMETERS Element, Ev
with thisform.Surface1
DEBUGOUT( Ev )
endwith
with thisform.Surface1
with .Elements
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = ""+chr(34)+"check"+chr(34)+":18,"+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.ShowCheckBox = .T.
.Height = 48
.Width = 128
endwith
endwith
endwith
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

with thisform.Surface1
with .Elements
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = ""+chr(34)+"check"+chr(34)+":18,"+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.ShowCheckBox = .T.
.Height = 48
.Width = 128
endwith
endwith
endwith
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

with thisform.Surface1
with .Elements
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = "18;"+chr(34)+"caption"+chr(34)+"/"+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.Caption = "Forms.CommandButton"
.CaptionAlign = 1
.Height = 48
.Width = 128
endwith
endwith
endwith
|
|
43
|
I host an ActiveX control but it does not cover the whole element. What can be done

with thisform.Surface1
with .Elements
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = ""+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.Height = 32
.Width = 128
endwith
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = ""+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.Height = 32
.Width = 128
endwith
endwith
endwith
|
|
42
|
How can I host my ActiveX to the surface (method 2)

with thisform.Surface1
with .Elements
with .InsertControl("Forms.CommandButton.1")
.ElementFormat = ""+chr(34)+"client"+chr(34)+""
.Object.Caption = "command"
.Height = 32
.Width = 128
endwith
endwith
endwith
|
|
41
|
How can I host my ActiveX to the surface (method 1)

with thisform.Surface1
with .Elements
with .Add("ActiveX")
.Type = 2
.ElementFormat = ""+chr(34)+"client"+chr(34)+""
.Control = "Forms.CommandButton.1"
.Object.Caption = "command"
.Height = 32
.Width = 128
endwith
endwith
endwith
|
|
40
|
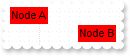
How can I define the elements with a solid color on the background

with thisform.Surface1
.Object.Background(88) = -1
.Object.Background(89) = -1
.Object.Background(90) = RGB(255,0,0)
with .Elements
.Add("Node A")
.Add("Node B",96,24)
endwith
endwith
|
|
39
|
Can I display the status to a different part of the element

with thisform.Surface1
.Elements.Add("Node").StatusAlign = 3
endwith
|
|
38
|
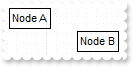
How can I remove or hide the status part of the event

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.StatusSize = 0
with thisform.Surface1
.Object.Background(89) = -1
with .Elements
.Add("Node A")
.Add("Node B",96,24)
endwith
endwith
|
|
37
|
How can I change the visual appearance of the border for all elements

with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(88) = 0x1000000
with .Elements
.Add("Element+A")
.Add("Element+B",96,24)
endwith
endwith
|
|
36
|
How can I change the color of the border for all elements

with thisform.Surface1
.Object.Background(88) = RGB(0,255,0)
with .Elements
.Add("Element+A")
.Add("Element+B",96,24)
endwith
endwith
|
|
35
|
How can I remove the border for all elements

with thisform.Surface1
.Object.Background(88) = -1
with .Elements
.Add("Element+A")
.Add("Element+B",96,24)
endwith
endwith
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(86) = 0x1000000
.Object.Background(87) = 0x2000000
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
endwith
|
|
33
|
Is it possible to change the color for the glpyh that shows when the element is added as a child

with thisform.Surface1
.Object.Background(86) = RGB(255,0,0)
.Object.Background(87) = RGB(255,0,0)
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
endwith
|
|
32
|
How can I change the color to show a valid link

with thisform.Surface1
.Object.Background(83) = RGB(0,255,0)
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
endwith
|
|
31
|
How can I change the color to show an invalid link

with thisform.Surface1
.Object.Background(82) = RGB(0,255,0)
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
endwith
|
|
30
|
How can I disable adding the elements as child of other nodes
with thisform.Surface1
.AllowInsertObject = .F.
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
endwith
|
|
29
|
How can I prevent moving the outgoing /descendents elements when moving an element
with thisform.Surface1
.ShowLinksType = 3 && ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.AllowMoveDescendents = .F.
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
endwith
endwith
|
|
28
|
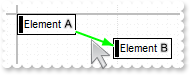
How can I add programatically a link

with thisform.Surface1
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
with .Links
.Add(thisform.Surface1.Elements.Item(1),thisform.Surface1.Elements.Item(2))
endwith
endwith
|
|
27
|
How do I prevent adding a link between elements
with thisform.Surface1
.AllowLinkObjects = 0
with .Elements
.Add("Element <sha ;;0>A")
.Add("Element <sha ;;0>B",96,24)
endwith
endwith
|
|
26
|
How can I hide the 100% button ( zoom ) on the control's toolbar

with thisform.Surface1
.ToolBarFormat = "-1,100"
endwith
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

with thisform.Surface1
.ToolBarFormat = "-1,101"
endwith
|
|
24
|
How can I hide the grid lines, including the axis

with thisform.Surface1
.ShowGridLines = .F.
.AxisStyle = -1
endwith
|
|
23
|
How can I hide the grid lines

with thisform.Surface1
.ShowGridLines = .F.
endwith
|
|
22
|
How can I clear the images shown on the control's toolbar

with thisform.Surface1
.ToolBarReplaceIcon(0,-1)
.ToolBarRefresh
endwith
|
|
21
|
How can I replace the default icons shown on the control's toolbar

with thisform.Surface1
.ToolBarReplaceIcon(0,-1)
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ToolBarImages(var_s)
endwith
|
|
20
|
How can I replace the default icons shown on the control's toolbar

with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ToolBarImages(var_s)
.Object.ToolBarCaption(100) = "<img>3</img> aka1"
endwith
|
|
19
|
How can I add an anchor element to the control's toolbar

*** ToolBarAnchorClick event - Occurs when an anchor element is clicked, on the control's toolbar. ***
LPARAMETERS AnchorID, Options
with thisform.Surface1
DEBUGOUT( AnchorID )
endwith
with thisform.Surface1
.ToolBarFormat = "-1,100,101,|,102"
.Object.ToolBarCaption(102) = "<a a1>anchor</a>"
endwith
|
|
18
|
How can I add a button/image to the control's toolbar

*** ToolBarClick event - Occurs when the user clicks a button in the toolbar. ***
LPARAMETERS ID, SelectedID
with thisform.Surface1
DEBUGOUT( ID )
endwith
with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ToolBarImages(var_s)
.ToolBarFormat = "-1,100,101,102"
.Object.ToolBarCaption(102) = "<img>3</img> new"
endwith
|
|
17
|
How can I add a button to the control's toolbar

*** ToolBarClick event - Occurs when the user clicks a button in the toolbar. ***
LPARAMETERS ID, SelectedID
with thisform.Surface1
DEBUGOUT( ID )
endwith
with thisform.Surface1
.ToolBarFormat = "-1,100,101,102"
.Object.ToolBarCaption(102) = "<sha ;;0>new"
endwith
|
|
16
|
How can I hide the control's toolbar

with thisform.Surface1
.ToolBarVisible = .F.
endwith
|
|
15
|
How can I prevent selecting the elements
with thisform.Surface1
.AllowSelectObject = 0
.AllowSelectObjectRect = 0
.AllowToggleSelectKey = 0
.Elements.Add("element")
endwith
|
|
14
|
How can I show the selected elements the same as the control has the focus

with thisform.Surface1
.HideSel = .F.
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
.Elements.Add("element").Selected = .T.
endwith
|
|
13
|
How can I show the selected elements with a different border

with thisform.Surface1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.HideSel = .F.
.SelectObjectStyle = 48
.SelectObjectColor = 0x1000000
.SelectObjectTextColor = RGB(0,0,0)
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
.Elements.Add("element").Selected = .T.
endwith
|
|
12
|
How can I show the selected elements with a different background color

with thisform.Surface1
.HideSel = .F.
.SelectObjectStyle = -1
.SelectObjectColor = RGB(255,0,0)
.SelectObjectTextColor = RGB(255,255,255)
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
.Elements.Add("element").Selected = .T.
endwith
|
|
11
|
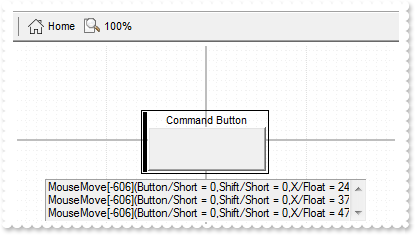
Is it possible to add an inner control on the surface

*** OleEvent event - Occurs once an inside control fires an event. ***
LPARAMETERS Element, Ev
with thisform.Surface1
DEBUGOUT( Ev )
endwith
with thisform.Surface1
with .Elements
with .Add("activex hosting")
.Type = 2
.Control = "Forms.CommandButton.1"
.Caption = "Command Button"
.Height = 64
.Width = 128
.ElementFormat = "14;"+chr(34)+"caption"+chr(34)+"/"+chr(34)+"client"+chr(34)+""
.CaptionAlign = 1
endwith
endwith
endwith
|
|
10
|
How can I make the control read-only
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Surface1
DEBUGOUT( Operation )
.CancelLayoutChanging
endwith
with thisform.Surface1
with .Elements
.Add("new element")
endwith
endwith
|
|
9
|
How can I handle clicking a picture on the element

*** HandCursorClick event - The uses clicks a part of the element that shows the had cursor. ***
LPARAMETERS Element, Hit, Key
with thisform.Surface1
DEBUGOUT( Key )
endwith
with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Elements
with .Add("new element")
.CaptionAlign = 2
.PicturesAlign = 0
.ShowHandCursorOn = 3335 && ShowHandCursorOnEnum.exShowHandCursorAnchorAll Or ShowHandCursorOnEnum.exShowHandCursorPictures Or ShowHandCursorOnEnum.exShowHandCursorIcon Or ShowHandCursorOnEnum.exShowHandCursorPicture
.Pictures = "0,1,2"
endwith
endwith
endwith
|
|
8
|
How can I show the hand cursor when user hovers the element's image

*** HandCursorClick event - The uses clicks a part of the element that shows the had cursor. ***
LPARAMETERS Element, Hit, Key
with thisform.Surface1
DEBUGOUT( Key )
endwith
with thisform.Surface1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Elements
with .Add("new element")
.CaptionAlign = 2
.PicturesAlign = 0
.ShowHandCursorOn = 3335 && ShowHandCursorOnEnum.exShowHandCursorAnchorAll Or ShowHandCursorOnEnum.exShowHandCursorPictures Or ShowHandCursorOnEnum.exShowHandCursorIcon Or ShowHandCursorOnEnum.exShowHandCursorPicture
.Pictures = "0,1,2"
endwith
endwith
endwith
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

with thisform.Surface1
with .Elements
with .Add("new element")
.CaptionAlign = 2
.CheckBoxAlign = 0
.ShowCheckBox = .T.
.ShowHandCursorOn = 3084 && ShowHandCursorOnEnum.exShowHandCursorAnchorAll Or ShowHandCursorOnEnum.exShowHandCursorCheck
endwith
endwith
endwith
|
|
6
|
How can I remove the status part for all elements

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.StatusSize = 0
with thisform.Surface1
.Object.Background(89) = -1
.Elements.Add("new element")
endwith
|
|
5
|
How can I remove the border for all elements

with thisform.Surface1
.Object.Background(88) = -1
.Elements.Add("new element")
endwith
|
|
4
|
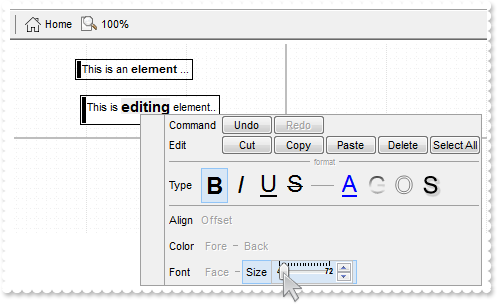
How do I edit the element's caption once the user creates the element

*** CreateElement event - The user creates at runtime a new element. ***
LPARAMETERS Element
*** Element.Edit(0)
*** Element.AutoSize = True
|
|
3
|
How can I align the element's checkbox next to the text

with thisform.Surface1
.BeginUpdate
with .Elements
with .Add("text")
.ShowCheckBox = .T.
.CaptionAlign = 2
.CheckBoxAlign = 0
endwith
endwith
.EndUpdate
endwith
|
|
2
|
How can I assign a check-box to all elements

*** AddElement event - A new element has been added to the surface. ***
LPARAMETERS Element
*** Element.ShowCheckBox = True
with thisform.Surface1
.BeginUpdate
with .Elements
.Add("",-24,-24)
.Add("").Checked = 1
endwith
.Home
.EndUpdate
endwith
|
|
1
|
How do I change the control's background color

with thisform.Surface1
.BackColor = RGB(240,240,240)
endwith
|